Showcase of 40 useful and powerful CSS tools and generators. These tools can really relieve developers work in many ways – I understand you like always to do everything by yourself but it’s not the best way in the most cases, because it really takes time and such liberty we don’t always have.
This is considered to be really complete list about everything CSS related, as CSS lover myself I really evaluate good automated ways so I can focus on things I enjoy the most – creating elegant, usable and optimized website! I just hope you will find some relief in this list as well! Enjoy your time and test these tools for best results!
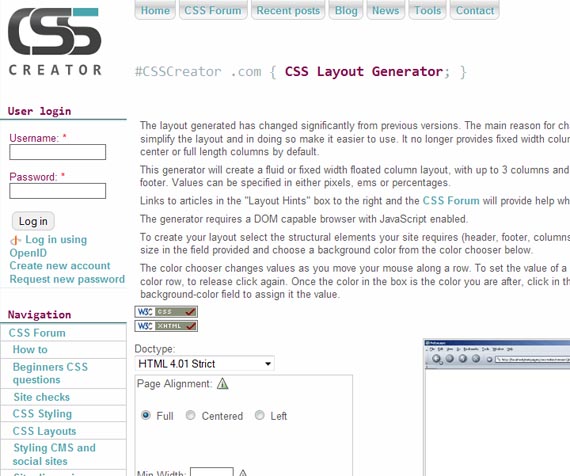
1. CSS Layout Generator
Showcase of 40 useful and powerful CSS tools and generators. These tools should really relieve web developers work. This generator will create a fluid or fixed width floated column layout, with up to 3 columns and with header and footer. Values can be specified in either pixels, ems or percentages.
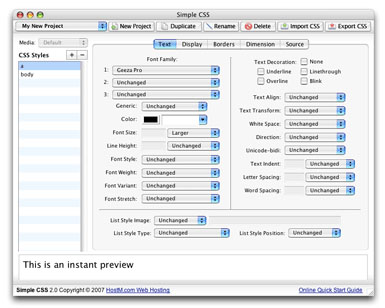
2. Simple CSS
Simple CSS allows you to easily create Cascading Style Sheets from scratch, and/or modify existing ones, using a familiar point-and-click interface.
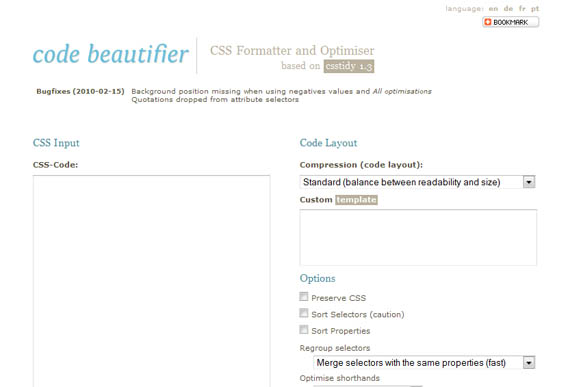
3. Code Beautifier
Formats and optimizes CSS.
4. Clean CSS
CleanCSS is a powerful CSS optimizer and formatter. Basically, it takes your CSS code and makes it cleaner and more concise.
read more from orginial page go here : http://www.1stwebdesigner.com/css/powerful-css-tools-generators-automate-workflow/