Blog Setup
Step 3 is a very large step. I will show you how to build exact same blogs as I do..
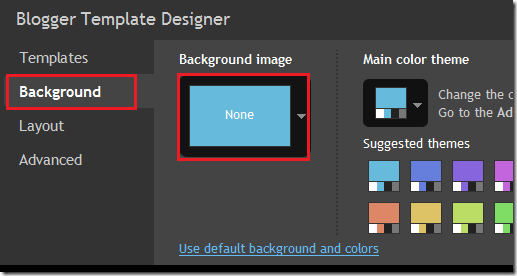
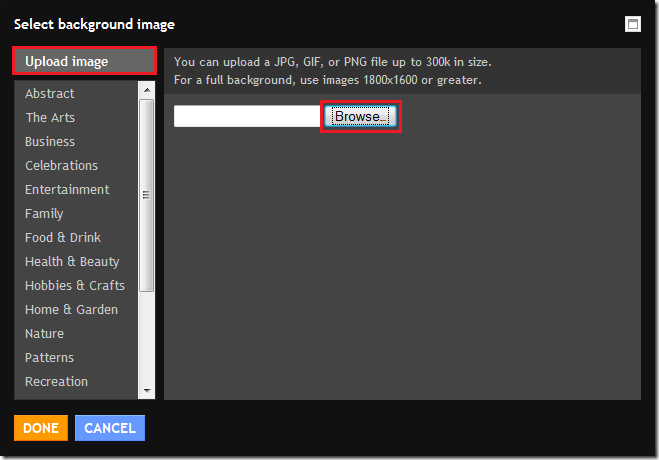
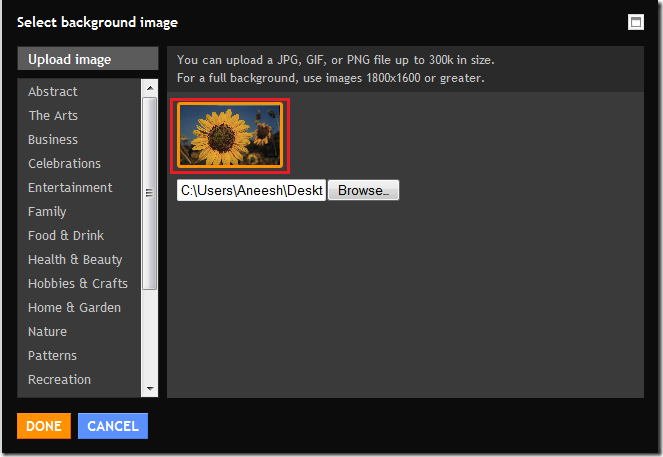
Login to your cpanel account and select either fantastico deluxe or simple scripts. Bluehost and most hosts would rather you use simple scripts as it is more stable then fantastico. Once you are in the simple scripts interface, you just need to select the wordpress icon. Once you have done that, you just need to select install. Select your domain from the drop down list and select complete.
Once you are done, all you need to do is add the blogs details to your blog management spreadsheet. ( take a look at the later step about blog management to see what I am talking about )
I are going to turn the plain blog that you installed into the same structure of my other blogs. I do this by setting up a master blog on our server that has all the modifications, layout set up and also all the themes & plugins that I are going to use for our blogs.
I then clone this master blog over using WP Cloner. This tool allows us to take a complete copy of one blog and put it on another blog with the click of a button. Once you have set up a master blog on your server. All you need to do is clone that blog over to your new fresh blog. Setting up a master blog is not as hard as you think. It just allows you to save a lot of time by not having to upload all the themes, plugins that you want to use. Plus you only set up the blog once for all the things that the search engines are looking for. Set it up once and never have to do it again... Easy as pie!
Below is how I have structured the layout for my master blog.
I have a custom logo and also our product review link & main keyword link in the category menu. I do this to help with
SEO and linking back the home page of the blog.
I also have a product review & bonus give away on the home page of the blog as well. I use a static page as the home page of the blog, so when users visit your site they will see the product review straight away.
A custom footer is set up with all the pages that the SE's look for such as the privacy, terms, about and contact us pages. I also link back to our home page from the footer as well using the main keyword as anchor text.
There is also an optin form placed in the right hand column of the blog, this is placed above the fold and is very visible. You should also give away some other bonus to help encourage users to give you their names & email addresses. I use Aweber to handle all my autoresponder needs and subscriber management. I have take the html that Aweber has provided me and styled as you can see below. I have then added the code to my master blog. This means I only have to do this once per niche I decide to enter.
You should link to authority sites and also to your twitter profile in the sidebar. This helps for
SEO and gaining trust from the search engines as well.
I use the following plugins for ALL my blogs.. I upload my plugins once to my master blog. Below is the list of the plugins that I use for ALL my blogs. Just click on the name to be taken to their sites and download the plugins. Please note some are paid plugins.
1.WP Robot – This is a content generation plugin that is very easy and fast to set up.
2.************ Translator – This helps the search engines index more pages of your blogs, and send you international traffic as well.
3.Google XML sitemaps - This plugin will generate a sitemaps.org compatible sitemap of your WordPress blog which is supported by Ask.com, Google, MSN Search and YAHOO.
4.Link Cloaking Plugin - Automatically cloaks outgoing links in your posts and pages. You can also add static cloaked links manually
5.Platinum
SEO Pack - Complete
SEO solution for your Wordpress blog.
6.
SEO Smart Links -
SEO Smart Links provides automatic
SEO benefits for your site in addition to custom keyword lists, nofollow and much more.
7.Sociable - Automatically add links on your posts, pages and RSS feed to your favourite social bookmarking sites.
8.WP-Postviews - Enables you to display how many times a post/page had been vieId.
I only use premium themes for all my niche blogs. You can upload all your themes to your master blog, and they will be cloned over when you clone your new blog. The great thing about this is that you only have to set up all your themes on your master blog the one time. Then you can choose any theme you would like to use when you have cloned the blog.
I only use premium themes as I do not want any of my blogs to look like any spam blogs that you might have come across online. When users visit your blogs, they are more likley to stay on the site if the site looks professional and well maintained. You can not achieve this by using free themes. Professional looking blogs increase conversions as well. I only use one company for all my premium theme needs, and that is WOO Themes. I feel they are best wordpress themes club online and I do not think I will ever use another theme club online. Their themes are easy to use and simple to customize.You can get 2 themes for the price of 1, but their club membership is very cheap compared to other theme clubs found online.
Once you have set up your master blog on your server. All you need to do with WP Cloner is add your new blog that you just created and press one button. It can't be any easier then that. After only a few clicks of your mouse, your new blog is ready to go and and it has only taken you about 2 or 3 minutes to do so. If you gong to upload all your plugins and themes, and then customize your theme manually, it would take 1 –2 hours to do everything. WP Cloner is a massive time saver.
I am going to create a custom logo for my new blog now. When I started online I put in the effort to learn a graphics package. I currently use fireworks for all my graphics and this program is all I need for online work. I do not use photoshop as I feel this program is overkill for what I need it for. You can use some free graphics packages like The Gimp & Coffee Cup as well. Try and make your logo similar to the merchants. This helps with conversions as well. I also use the same background color of the merchants site and my site as well. This is done to make sure that the user does not get too much of a surprise then they leave your site and head over to the merchants site. Once you have a logo, I normally create an images directory in the main site directory. I then just add the image path to the theme control panel. All woo themes have their own custom settings page. It helps with banner management and also logo management as well.
The background color is normally changed in the themes.css file. You can edit this in the theme editor in the admin area of your new blog. If you get stuck you just need to consult your themes set up guide to see how to change the background colours. If you do not know how to make logo's, and you just cant be bothered you can find designers that will be willing to make you logos for as low as $10
You can find them at.
1.Digitalpoint
2.Warrior forum
Just head to their Buy, Sell & Trade sections. You will find plenty of designers to help you out. You can also post a thread to get help as well.
You need to set up your affiliate link so that users do not know that the link is an affiliate link, plus the search engines do not like affiliate links. So it is advisable to set up a simple redirect via .htaccess. Once you login to your cpanel, click on filemanagerand then select your blogs directory in the drop down box. You need to right click the .htaccess file, and select code edit. Once that is open you need to add the the follow code at the bottom of the file redirect 301 /whateverdirectory/whatevername
http://www.yourafflink.com. So when anyone tries to access /whateverdirectory/whatevername on my blog, they will be redirected via the affiliate link without them even knowing. So in essence you make up a page on your site that does not exist, and then the .htaccess will redirect your user by your affiliate link.
You then will want to set up the affiliate banners.. This is quite easy, all you need to do is login to your affiliate account and find where they keep their banners. Once you have found them, it is really easy to set them up if you are using a Woo themes wordpress theme. All you need to do is enter the image path and the redirect that you set up earlier, and you are all set. Just add the banners that the theme you are using has been set up to use.
I now need a review for the product I am promoting. The home page of your blog will be a product review. I get my reviews by doing a search in google – product name review. Then I copy and paste no more then 10 reviews into a txt file. I then use spinner tags { | } to mash those reviews together into one large seed article. So that it can be used as the main review on the blog, then also be used for marketing submissions as well.
Once you have mashed the article together, you then need to open up SEnuke and put the seed article in the article spinner ( Or any article spinner will do ). You then need to keep spinning this article until you see a review that you would like to use as your review on your blog.
You also want to add some anchor text on your home page as well, using the main keyword if you can and also some of the product specific keywords as well. This will help the search engines figure out what your site is about and what to rank your home page for as well. You do not need to add to many links, just 3 or 4 will be enough. Make sure to use the redirect link that you made earlier for your affiliate link.
Through the review you will also need to add a link, with a call to action that encourages the user to click through to the merchant site. Place these links in the centre of the page, and also place them at various points throughout the review page. You also want to add a screenshot of the merchants website, with a headline underneath talking about the review and also how they can get a massive bonus by purchasing through this site. You want to then add some user reviews / testimonials under your review so that users can see what others think of the product. The best place to get these reviews is from the merchant sites directly.
* One of the main ways that I try and increase conversions is by offering a bonus to users if they purchase through our site as well.
* One other way to increase conversions even further is to contact the merchant and ask for a discount code or coupon. Then the user can get a bonus ( usually ebooks or software ) and the discount off the purchase price as well.
* I get all my bonuses from Master Resale Rights. These guys have the largest collection of PLR & MRR ebooks, software, audio, video, templates etc... found anywhere online.
* I usually offer anywhere betIen 4 and 6 ebooks as a package. You should always put a monetary value on the package as well. This does not mean anything, but it helps put real value on the bonus.
Master Resale Rights have the largest and cheapest collection of PLR & MRR products online. You can create bonuses for just about any niche using this site.
I am also going to set up a twitter profile that is going to use your blogs rss feed as the content generation engine for your twitter feed. Twitter is a great resource for free targeted traffic. Try and use your main keyword if you can as your username, if you can't then try and find a username that is niche related. You are going to want to add a custom background image and profile picture as well to your twitter profile. Also editing the bio of your profile is a good thing as well.
Then head to Twitterfeed.com and create an account. Twitterfeed allows you to set up your blogs rss feed to update your twitter profile.
As you have already set up your blog to automatically post new posts on a daily basis, then your twitter account with be also updated with the same content.
I use a program called TweettAdder to manage all my blogs twitter profiles automatically. It is the best twitter profile management software going around at the moment The last thing you want to do is link to your newly created twitter profile from your blogs sidebar.
Services / Tools Used In This step...
1.WP Cloner – This tool helps you take any blog and clone it a newly installed fresh blog. This is a massive time saver.
2.Aweber – The only service to use to manage your subscribers and optin lists.
3.WP Robot – One of the content generation plugins..
4.WOO Themes – Premium wordpress themes that I use for ALL my blogs.
5.Master Resale Rights – Where I get my bonuses from.
6.Tweet Adder – Twitter profile software, 100% automated