Blogging always needs things that makes it more easier and far interesting than what it normally is. You need to do things that can make you call yourself a geek and not just a blogger. Web browsers are one of those aspects that one concentrates on, while they are blogging. Firefox is the best browser for blogging in wordpress blogs, due to the availability of the add-ons which make the stuff more easier. To become a better blogger, here are a few firefox add-ons that would make things easier to do on your blog - Scribefire Blog Editor – (Add-on Page) One of the best blog editors around, that has some awesome features and integrates into the browser for posting easily into the blog. It has many options like the drag & drop, formatting the text, taking notes, uploading images and even posting into multiple blogs. Even from the same area, you can share the posted page to various social bookmarking and networking sites like Mahalo, Propeller, Reddit, Facebook, Digg, Ma.gnolia, Fark, Stumbleupon, Newsvine etc. The add-on helps us post to various blogging platforms like Blogger, WordPress, Tumblr, Metaweblog, MovableType, Posterous. Zemanta – (Add-on Page) This add-on enhances the blogging admin panel and the mail compose section, by suggesting recommendations to a topic that you are writing. Zemanta supports WordPress, Blogger, TypePad, Movable Type, Drupal, Tumblr and email platforms Google Mail and Yahoo!Mail. The topics are searched in some of the biggest resources like Wikipedia, IMDB, Crunchbase, Google maps, Amazon etc. Pearltrees – (Add-on Page) It is the social way to organize, discover and share the stuff you like on the web. A pearl is like a bookmark, and it holds something that you like on the web. There are pearltrees which work like the folders for pearls, and you can organize the pearls and move them into the pearltrees. Pick the pearltrees you are most interested in and follow their activity. Shareaholic – (Add-on Page) This add-on helps in sharing links from within the browser, from any webpage into various social bookmarking and social networking sites. The sites include Facebook, Twitter, Gmail, Evernote, Delicious, Digg. The add-on is optimized such that it doesn’t slow down the firefox browser. A single click lets us to reach the most frequently used URL shorteners, and you don’t need to bookmark all the sites where you share. It supports more than 100 services. FireFTP – (Add-on Page) FireFTP is a free, secure, cross-platform FTP/SFTP client for Mozilla Firefox which provides easy and intuitive access to FTP/SFTP servers. Along with transferring your files quickly and efficiently, FireFTP also includes more advanced features such as: directory comparison, syncing directories while navigating, SFTP, SSL encryption, search/filtering, integrity checks, remote editing, drag & drop, file hashing, and much more. There are several other firefox add-ons that provide the job of blog editing but Scribefire is the best of all, and there are a few tools like Screengrab that also helps bloggers with many other things.




It is My Simple Notes by Using HTML for Blogging or Blogger Users in order to better good looking content
Firefox add-ons to make you a better blogger
Most Power Widget (Mashable)
Widgets are a handy, easy and simple way to add some flare to your blog. Whether you’d like to display the number of currently online visitors to your site or simply the weather report for Los Angeles, you can do it with widgets. We’ve assembled a list of 50 useful or simply cool widgets for your pleasure. And remember, the first rule of widgetizing your blog is – don’t overdo it! MyBlogLog’s Recent Readers – this widget can easily be called a hit amongst blog owners; its popularity even managed to convince Yahoo into buying MyBlogLog. The widget lets you see the avatars of recent visitors to your blog, provided they’re also members of MyBlogLog. Mashable – get the latest social networking news from this very site. Flickr Flash Photo Stream Badge – display images from your Flickr profile with a handy Flash photo stream. Preview Anywhere – see a live preview of outgoing links in a small popup which activates on mouseover. Some find this annoying, while others might find it useful. Twitter Badge – if your life is so interesting that everyone must know what you’re up to all the time, then a Twitter badge is the ideal counterpart to your blog. It’ll proudly displays your recent tweets. Digg News – display the latest Digg links on your blog. Themeable and fully customizable. FEEDJIT – real time traffic data directly in your blog’s sidebar. LineBuzz – inline comments for your blog. Very handy for blogs with frequent lively discussions. Flixn – display a stream directly from your webcam, so your blog visitors can always see what you’re up to. 3Jam – lets your visitors send messages to your mobile phone, without them knowing your phone number. Jaxtr – with Jaxtr, your visitors can actually call you to your mobile phone; again, your number stays private. LinkedInABox – show off your LinkedIn profile. Perfect for personal blogs. Box Widget – enable visitors to use box.net’s online storage directly on your web site. Price of gas – displaying gas prices on your blog might seem unnecessary to some, but it’s cool if you have a traffic/travel related blog. iBegin Weather Widget – Display weather information in your sidebar. Just like with Price of Gas, works great with travel-related blogs. ClockLink – display time in various time zones with these nifty Flash clocks. Film Loops – display the latest loops from your FilmLoops account. Daily Painters – display paintings from famous painters on your blog. WhoLinked – show your visitors which sites have recently linked to your web site. Works with all major blog platforms. Criteo AutoRoll – displays links to blogs similar to your blog. Bitty Browser – embed a cute, fully functional mini web browser to your blog. Leafletter – create a mini website and embed it into your blog. WikiSeek – search Wikipedia with this simple widget. FeedCount – show off the number of visitors to your blog with this handy little button. Technorati Link Count – display the number of links your website has from one of the biggest blog authorities – Technorati. MyPageRank – another good way to show how “big” your blog is is to show off your Google PageRank. CheckPageRank – in addition to showing your PageRank, this widget also shows your Alexa ranking. BlinkxIt – embed a link to related videos directly into your website. Skype button – display your Skype online/offline status on your blog. RockYou Horoscope – not something I would personally use, but some people are into horoscope. Hell, most people are into horoscope. Anyway, this widget shows horoscope (doh!) and does it in a nicely designed colorful box. del.icio.us Tagometer – display how many times have del.icio.us users saved your page. del.icio.us Linkrolls – this badge shows your latest bookmarks from del.icio.us. Timelines – need to create a timeline? Seek no further. This widget makes it really easy. PollDaddy – PollDaddy lets you create beautiful polls in no time, and display them at your blog. Vizu – another poll-making widget, compatible with all major blog platforms. AnswerTips – display definitions from Answers.com for various terms on your blog. The definitions are shown in bubbles which are activated on doubleclick. AnswerBoxes – give your visitors a chance to enter a term themselves, and get a definition from Answers.com Now Playing – if you got to share your current playlist contents with the world, Sigamp will do the trick. Works with most popular music players, including Foobar, Winamp, iTunes and others. BuzzBoost – display headlines from your RSS feed on any website. LibraryThing – show off the latest books you’ve been reading. Plaxo Address Book – let your most faithful visitors access their address books direclty from your site. AuctionAds – a widget that displays auctioned items on eBay, and gives you a percentage of the price paid when sometimes buys an item. aStore – similar to AuctionAds, only for Amazon. Create a mini-store on your site and receive profit when someone buys an item through your store. Plazes – show your current location on a Plazes map. Stockalicious – track your portfolio with this widget, and share it with others. Let everyone know how much money you’ve lost. Yahoo! For Good – create a charity badge and ask for donations for a worthy cause. Giftspace – your friends never know what to buy you for birthday? Let them know what you really want with this nifty widget. MixMap – see where are the visitors to your MySpace profile from on a map. Google Map Widget – display a searchable Google Map on your website. Google Video Search – add a video search form and selected videos to your web site. Odeo player – display an Odeo player for and podcast right there in your sidebar.




Blog Header Shrunk
REMOVE THE ORIGINAL IMAGE
The first step is to remove your shrunk image. For this login at Blogger.com and click on Layout link on the Dashboard. On the Page Elements tab which opens click the Edit link on the Blog Header widget. In the popup window remove the image and save.UPLOAD IMAGE OR GET IT'S LINK
Upload your image to a free host like Photobucket.com or Googlepages and copy down it's link. MODIFY THE CSS CODE
The last step is to modify the CSS code in your template. For this login at Blogger.com and click on Layout link on Dashboard. Then click on Edit Html subtab of Template tab. Scroll down in template code box to this code :
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
Add the following lines to it :
background-image:url(LINK_OF_IMAGE);
background-repeat:no-repeat;
height:300px;
So that it looks like this :
#header-inner {
background-position: center;
background-image:url(LINK_OF_IMAGE);
background-repeat:no-repeat;
height:300px;
margin-left: auto;
margin-right: auto;
}
Replace LINK_OF_IMAGE with actual link of your uploaded image. Click on Preview button at bottom of Template box to increase the height from '300' if necessary. If full width of picture is not seen add the width line below the height line in the above code like this :
width:400px;
Again use Preview to see and adjust the width. Save Template. Clear the cache and view Blog.IF YOU HAVE A 'STRETCH' TEMPLATE
If you have a stretch template use this code :
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
width:XXXpx;
height:YYYpx;
}
Change XXX and YYY to the width and height respectively, in pixels, of your image.
Adding Picture in Header
Log in to Blogger Beta---->In Dashboard choose your blog and click on Layout------>This takes you to the Add and Arrange Page Elements page------->Click on 'Edit Html' Tab to open the Edit Template page. Let Expand widget templates box be unchecked. In Edit template field scroll down till you come to the code for the header which is :
<div id="header-wrapper">
<b:section class="header" id="header" maxwidgets="1" showaddelement="no">
<b:widget id="Header1" locked="false" title="The Widgets of Beta Blogger. (Header)" type="Header">
</b:widget>
</b:section></div>
In the above code change maxwidgets="1" to maxwidgets="2"
Also change showaddelement="no" to showaddelement="yes"
Save Template.
Read more: http://www.blogdoctor.me/2006/10/how-to-add-picture-to-beta-blog-header.html#ixzz1Jwr1QJGy
Frame the Blog Header Image.
Framing the Blog Header Image gives a striking result like this : 5. The Image Itself.
In this post we will see how to frame your blog header image by modifying the code in the CSS part of the template...........THE BOX MODEL
To understand the framing technique it is essential to understand how the web page is divided into elements. These elements are like boxes each nested within the other. The innermost box has the content which we upload. See picture below :
What you type in your blog or whatever you upload like images or videos comes to lie within the innemost CONTENT box. This box has a PADDING and a BORDER. Outside the box is the MARGIN area which separates it from the adjoining element.
The width, color and size of each of these areas is described in the CSS part of the template at the top. The blog header image part of your blog is made up of (See Picture below) :
:
1. The Header-wrapper (black).
2. The Header (red).
3. The Header-Inner (silver).
4. The Header Image (yellow with green border)
These are four boxes which are nested within each other. The innermost box contains the Image.MODIFYING THE TEMPLATE
To modify the header image you have to alter the code within the template. For this login at Blogger.com and click on 'Layout' link on Dashboard. The Page Elements subtab will open. Click on the Edit Html subtab of Template tab at the top. First backup template to PC by clicking the Download Full Template link on the Edit Html subtab. Now if any error occurs you can reload original template from backup.
Next in the Template code box scroll down to this code :
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
...........
#header img {
margin-left: auto;
margin-right: auto;
}
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}
The above code is for the Minima Template. Your code may differ slightly depending on which template you are using. The first step is to get rid of the original borders for the header. In the header-wrapper and the header section modify the following line :
border: 1px solid $bordercolor;
Change "1px" in the above line to "0px" and save the template. YELLOW BORDER
To add a yellow border a la National Geographic Magazine modify the header image code to look like this :
#header img {
border: 2px solid #000000;
padding:15px;
background:gold;
margin-$startSide: auto;
margin-$endSide: auto;
}
Save Template. This will look like the picture below :
MULTIPLE FRAMES
To give multiple frames to your image use the following code :
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:750px;
border: 10px solid #000000;
margin:0 auto 10px;
}
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
#header {
border: 10px solid #FFD700;
text-align: center;
color:$pagetitlecolor;
}
............
#header img {
border: 30px solid #008b8b;
padding:5px;
background: #4f4835;
margin-$startSide: auto;
margin-$endSide: auto;
}
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 750px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
Preview and save template. This will look like this :
Note that the width line in the outer-wrapper and the header-wrapper has been increased from the original 660px to accomodate the increase in padding.THREE BORDERS
To have three borders use this code :
#header img {
border: 20px solid #ffd700;
padding:5px;
background: #4f4835;
margin-$startSide: auto;
margin-$endSide: auto;
}
#header {
border: 5px solid #000;
text-align: center;
color:$pagetitlecolor;
}
This will show up like this :
The image has a 20px yellow border with a blackish background. The header has a black border.
To get the hex number of colors you can use Color Picker a free software from Iconnico.com
Experiment by increasing the padding and width parameters in the code above. Use Preview button to see effects like this :
Read more: http://www.blogdoctor.me/2008/01/frame-blog-header-image.html#ixzz1JwffIvip
Add Background Picture to Header in CSS.
REMOVE HEADER PICTURE
The first step is to remove the old picture. Sometimes the picture refuses to get removed. Then the first remedy is to clear the cache. Always use Firefox browser for optimum logging experience.
If clearing the cache does not help login at Blogger.com and click 'Layout' link on Dashboard. On Page Elements subtab click 'Edit Html' subtab at top. In Template Code box scroll down to this code : <b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='My Blog (Header)' type='Header'/>
Change this to : <b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
<b:widget id='Header1' locked='false' title='My Blog (Header)' type='Header'/>
Save Template. Switch to Page Elements tab. Click Edit link in the Blog Title widget. In popup window click Remove button.
Then click 'Add Page Element' link in the header. In pop up window choose 'Page Header' widget and choose the options and save. Here in the options you can add a new image or you can add it as in the next step.ADD PICTURE AS BACKGROUND
If you want to add a picture that can be easily removed you can add it as a background in the CSS part of the template.
First create your header picture and upload it to Googlepages or Photobucket.com and copy down it's link. Make sure that the width of the picture is the same as that of the header-wrapper. (See code in next step for width of header-wrapper) If the width is not the same the picture will protrude out on one side.
Then login at Blogger.com and click 'Layout' link on Dashboard. On Page Elements subtab click 'Edit Html' subtab at top. In Template Code box scroll down to this code :
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
background:url(LINK_OF_PICTURE) no-repeat;
height:200px;
}
Add the background line as shown above. Replace 'LINK_OF_PICTURE' with actual link of your uploaded picture. Change the '200px' in the height line to the actual height of the picture. Save Template. Clear Cache and view blog.
The Blog Title and description will be shown on top of the picture. If you wish you can hide the Blog title and description to show only the picture.
Read more: http://www.blogdoctor.me/2008/03/add-background-picture-to-header-in-css.html#ixzz1JwRRyb9i
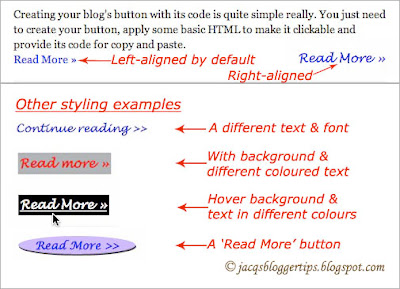
Customize and style Read More link in Blogger
Hence, I'm happy to share here some related tips for those seeking to learn how to customize and style the 'Read More' or Jump link in various ways as illustrated in the image below!
Next,
learn how-to customize and style the 'Read More' or 'Jump Link'
in these interesting ways -
A. Change the 'Read More »' default text :
B. Align the 'Read More' link to the right or center :
(by default, it's left-aligned)
C. Increase font-size and the font style of the 'Read More' link :.jump-link {text-align: right;}
(change the word, right to center if you want to center-align the text)
D. Add a background to the 'Jump Link' and change the text color :.jump-link {font-size: 110%; font-family: "lucida handwriting", cursive;}
(change the font size and family as desired)
(this will override the default style)
E. Add hover colours to the 'Jump Link' :.jump-link a {background: #b2b4b6; color: #ff0000; padding: 2px;}
(I've chosen a grey background and red text but you can change the colours to match your blog and increase the px value if desired)
(colours of the background and text changes when a reader mouseover the 'Read More' link)
Note: The image below gives an example of the CSS snippets that were added to customize and style the 'Read More' or Jump link as explained in sections B to E above..jump-link a:hover {background: #000000; color: #ffffff; padding: 2px;}
(this example has a black background and white text, you can change the colours and padding size as desired)
F. Add a 'Read More' linked image or button as an alternative to the plain text link :<data:post.jumpText/><img border="0" src="URL OF THE IMAGE" />
(where the URL OF THE IMAGE is the entire URL of your uploaded button image as stored by your photo hosting website, such as Blogger, Photobucket or Flickr)
Backlinks Idea
When you open a single post in any blog on Blogger you will find at the bottom two sentences which may mystify you. See picture below :
Click on picture to enlarge it. The first sentence is : "Links to this Post". The second is a link which may follow it closely : "Create a Link".
So you say to yourself "OK! Let's create a link!" and you click on the "Create a Link" link. Instantly a popup window comes up which mystifies you further. See picture below :
"Now what the #$@%&*##?" you say to yourself......................
Read More On "Backlinks with Bob and Alice!"BLOG THIS WINDOW
This is the "Blog This" window. It opens the post editor in your blog with the Title and Link fields already filled in with the Title and the link of the post on which you clicked the link. Also a link to the post is present in the body of the post along with the correct anchor text.
All you have to do now is to type in your opinion or comment on the post and select the blog (if you have many blogs) you wish to publish the post in. Then on clicking the Publish button below the post is instantly published to your blog. You do not have to go through the usual route of login at Blogger.com and clicking on +New Post link on Dashboard.
What you have just done is put a link in your blog post instantly, instead of going through the normal route of coding it in. The advantage is that you do not have to leave the post, on the blog which has caught your interest, to blog about it on your own blog.
Now after publishing the post Google will index it and show the original blog that you have talked about him on your blog by putting a backlink on his blog. That backlink will point to your published post.
So the "Create a Link" link does indeed create a link but not on your blog. It is instead a backlink on someone else's blog pointing to your blog. The official Blogger Help page gives a nice example :"For instance, suppose Alice writes a blog entry that Bob finds interesting. Bob then goes to his own blog and writes a post of his own about it, linking back to Alice's original post. Now Alice's post will automatically show that Bob has linked to it, and it will provide a short snippet of his text and a link to his post."
See picture below explaining the process :
Click on picture to enlarge it.
There is a difference in Blogger blogs. There is no short snippet as happens with trackbacks in Wordpress blogs. There are only Backlinks. See picture below of the current backlinks on How to put a picture in the Header post on this blog :
FACTS ABOUT BACKLINKS
1. You cannot create a backlink on your own post unless you put a link to it in another post.
2. You can add a "Blog This" link to your browser Toolbar. Drag this link to your browser's Links bar. Now you can instantly launch your Blog Post Editor from any site.
3. Backlinks are seen only after you enable them in Settings----->Comments----->Backlinks Show and also check "Backlinks Default for Posts" and Save Settings.
4. You can turn off showing backlinks for individual posts by clicking Post Options link in bottom left frame of the Post Editor.
5. Backlinks are shown after the link carrying post is indexed by Google BlogSearch. If you find that the post is not indexed by it you can ping Google Blogsearch manually. Copy and paste the URL or Permalink of the post carrying the link in the text box and click on "Submit Blog' button.
6. You can choose to delete the 'NO-FOLLOW' tag on your backlinks.
7. You can show the link of the post you link to as a separate 'Related Article' Link in your post footer.
8. You have to wait for a few seconds after the blog page is fully loaded before the backlinks will show up.
9. Snippets are seen on Trackbacks which are present in Wordpress blogs. At present Blogger has only backlinks. CORRECTION and UPDATE : Sorry Folks! My Bad! As Jose Lamas Rios has pointed out :Backlinks in blogger do have snippets. Next to each backlink you'll see a triangle pointing to the right (the same one it's used for archive entries in the sidebar). When you click on it, the triangle will point down and a snippet will be shown.
Thanks for the correction Jose. Only thing is that in Wordpress the snippet is immediately seen and you do not have to click any arrow to expand it!! Thanks anyway. Much Obliged!
10. Lastly do not expect to be notified every time a backlink appears on your blog posts. There is NO backlink notification feature.