<style type="text/CSS"> .showpageArea a { <script type="text/JavaScript"> function showpageCount(json) { var pageCount = 2; var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">'; for(var i=0, post; post = json.feed.entry[i]; i++) { postNum++; itemCount++; }else{ if(title!='') postNum++; for(var p =0;p< htmlMap.length;p++){ fFlag++; if(p==(thisNum-1)){ if(eFlag ==0 && p == thisNum){ if(thisNum>1){ html = '<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html; if(thisNum<(postNum-1)){ } if(postNum==1) postNum++; if(isPage || isFirstPage || isLablePage){ if(postNum <= 2){ for(var p =0;p< pageArea.length;p++){ if(pageArea&&pageArea.length>0){ if(blogPager){ } <script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ; type="text/javascript"></script> That’s All! Hope you enjoyed it. Let me know if anything is unclear.
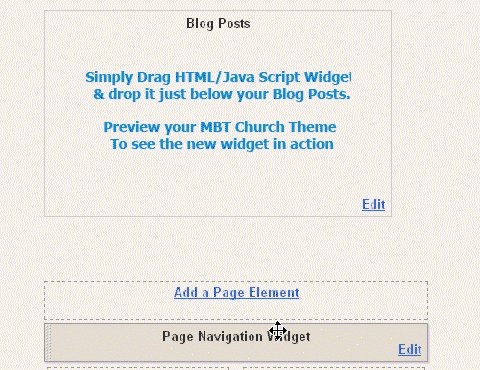
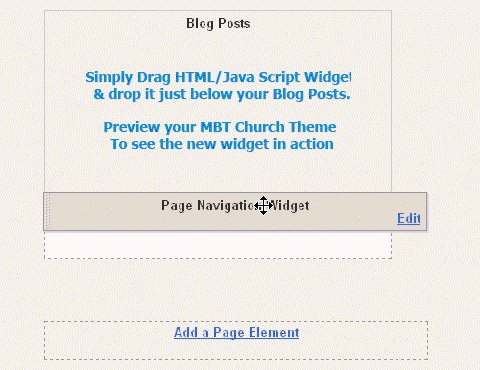
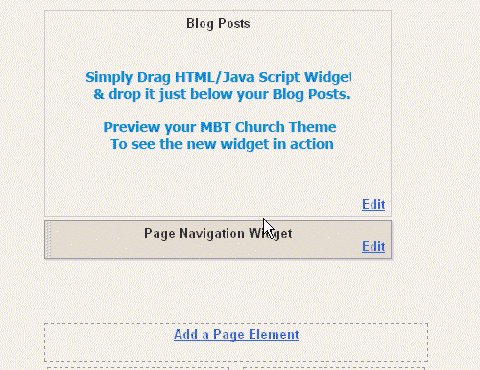
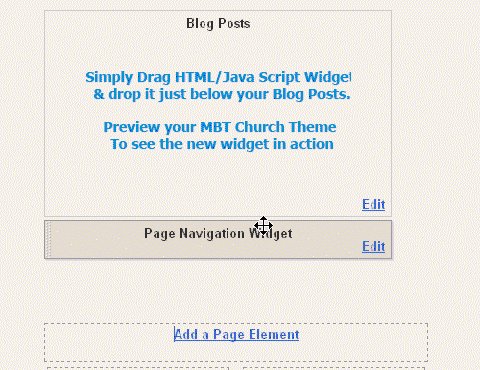
Page Navigation Widget For Blogger Hosted Blogs
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #7AA1C3;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #7AA1C3;
background-color:#F6F6F6;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #7AA1C3;
background: #F6F6F6;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #7AA1C3;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#7AA1C3;
}
</style>
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-5,thisUrl.length)==".com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var displayPageNum = 5;
var upPageWord = 'Previous';
var downPageWord = 'Next';
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
}
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
}
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(!isLablePage){
html = ''+upPageHtml+' '+html +' ';
}else{
html = ''+upPageHtml+' '+html +' ';
}
}
html += downPageHtml;
html += '</div>';
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
html ='';
}
pageArea[p].innerHTML = html;
}
html ='';
}
blogPager.innerHTML = html;
}
}
</script>
It is My Simple Notes by Using HTML for Blogging or Blogger Users in order to better good looking content