A brief introduction of the tools in this category is provided below. You can explore more by clicking on each individual tool.
Entity Association Graph
This tool provides a graphic view of the associations between entities by mining the co-occurrences of entities in search queries or search sessions. Such associations will be useful when creating query suggestions or analyzing user search patterns.
Keyword Group Detection
Based on keywords that a user enters, this tool helps to find the groups of words from the pool of online queries that are related or similar to the keywords entered by the user. This keyword research tool also detects common misspellings of keywords entered, which can help merchants to include commonly misspelled keywords when bidding for lists of keywords.
Keyword Mutation Detection
This tool displays common misspellings or alternative spellings of keywords that a user enters that are frequently found in search query logs. The process of finding mutations is based on the technology found in keyword group detection.
Keyword Forecast
This tool forecasts the impression count and predicts demographic distributions of keywords. Before launching your SEO or SEM campaign, get forecasts of search volume and demographic predictions for your selected keywords.
Search Funnels
Customers often perform searches by typing related keywords in specific sequences. This tool helps in visualizing and analyzing the customers' search sequences. For example, you can learn how many people search for BMW and then search for Mercedes Benz, Audi, and other automobiles.


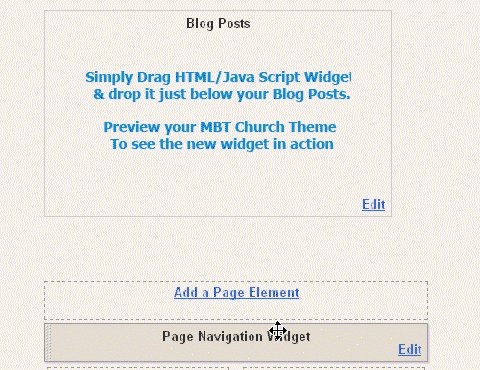
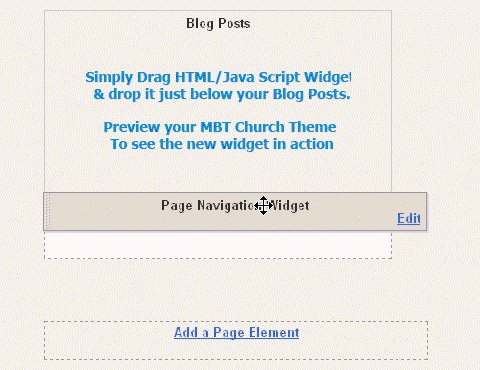
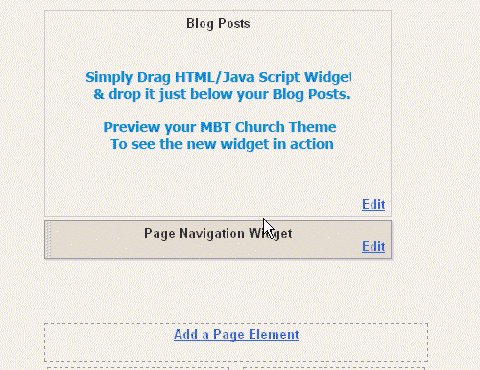
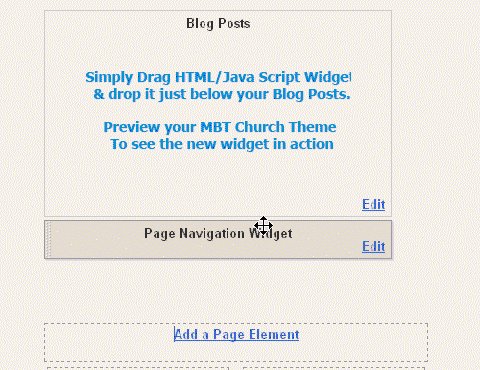
 With Twitter's worldwide popularity and with over 200 million users, generating 65 million tweets a day, it has become a must for every web master to use twitter sharing buttons and applications as much on his web as possible. This lets users to easily tweet our blogs and websites which thereby generates traffic for us in return. Harish of
With Twitter's worldwide popularity and with over 200 million users, generating 65 million tweets a day, it has become a must for every web master to use twitter sharing buttons and applications as much on his web as possible. This lets users to easily tweet our blogs and websites which thereby generates traffic for us in return. Harish of