I am sure, there are many who know this trick. But recently, I was contacted by at least dozen of people asking How to add Adsense Code to Blogger. So, Here is brief guide abut adding your Google Adsense Ad code to Blogger Template. This Post will teach you how to add the code, how to show your ads at particular place such as Ads below the post, in the post, before the post, etc.
Modify Your Code before adding to your Blogger template
Let me clarify this point. This Method will only work for New or Beta Blogger templates. For Old Blogger, Amit has very interesting and informative article on
how to insert Adsense in Old Blogger template.
Blogger Template is XML template. So some of the characters such as <-- or !--> are not allowed in Blogger Template. So you will have to modify a bit in order to work in Blogger template.
Caution: Before doing any experiments with your template, I suggest you to Download your template first and keep a good backup copy of your template.
Method 1 : Modify Blogger Template Manually
Generate your Adsense Code and now paste it in any word editor. I prefer WordPad. Now find the code
<!-- and replace this code with
<!-- . And find another code
//--> and replace this code with
//-->
All done!
Method 2 : Use HTML parser to do this job
Use automated parser to parse your code. Just use
HTML parser from BlogCrowds.
Is Modifying Code Legal
Yeah, Google has responded at least hundred times. Read the clear G
oogle Adsense Support Response.
Here We Go!
Now you must be ready for the Special Modified code for Blogger templates. Now, I will tell you how to insert the ads at various locations. Following guide includes how to insert Google ads After the Post, Before the Post, Just after the Title of the Post, How to show ads on main page only, how to show ads on Post pages or Label pages only.
- Show Adsense after the Post
Just open you download template in WordPad and find the following code
<p><data:post.body/></p>
Now insert your code just after <data:post.body/>. So you Adsense code will look like this.
<p><data:post.body/>Modified Adsense Code Here</p>
- Show Adsense before the Post
Find this code in your template. If you are using my first hack then you have already found it.
<p><data:post.body/></p>
Now insert the code just before <data:post.body/>. Now you code will look like this.
<p>Modified Adsense Code Here<data:post.body/></p>
- Show Adsense Ads just after the Title of the Post
Just find the code.
<div class='post-header-line-1'/> . Add the code below this line.
Just find the code. <div class='post-footer'> Add the code above this line.
<div class='post-body'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<div>Modified Code Here</div>
<div class='post-footer'>
- Show Ads after Author Name (Credits)
Just find the code. <p class='post-footer-line post-footer-line-3'/> add the code just below it.
<p class='post-footer-line post-footer-line-3'/>
<div>Modified code Here</div>
</div>
</div>
</b:includable>
</b:widget>
</b:section>
So, I normally use these places to show my ads. Remember try to change your ad placement once in 15 days. It will try to reduce Ad blindness. Further you can use some Adsense Optimization tips to increase your Adsense revenue.
Adsense Optimization
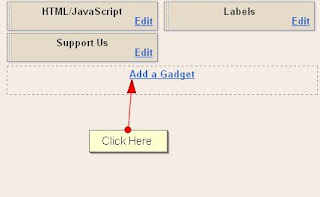
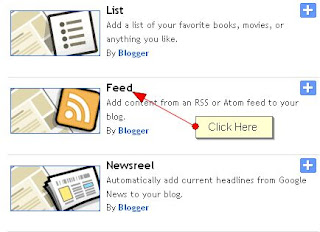
If your posting rate is good, then Google will not be able to serve you exact contextual ads on Homepage. So it's better to show your ads on Post pages only. Note that following method only work if you are using HTML/Java box from Add a page element option. Learn How to Show ads on Post pages, Home Page Only, On Particular Page Only.
Wrap Your Ads To increase CTR
Wrapping Ads is very good practice for increasing your revenue. You can also wrap your ads. Just add the simple code above and below your Modified Adsense code.
- To Wrap the ads to Right : Add the code as shown below.
<div style="float: Right;">
You Modified Adsense Code Here
</div>
- To Wrap the ads to Left : Add the code as shown below.
<div style="float: Left;">
You Modified Adsense Code Here
</div>