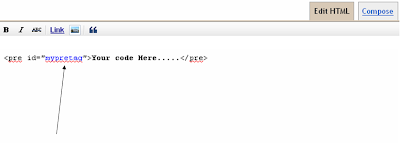
<code class="css" style="color: rgb(131, 148, 150); font-family: Monaco, 'Courier New', Courier, monospace; font-size: 12px; display: block; font-style: normal; font-variant: normal; font-weight: normal; line-height: normal; letter-spacing: 0px; white-space: pre; "><span class="tag" style="color: rgb(133, 153, 0); ">pre</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color: rgb(181, 137, 0); ">display</span>:<span class="value">block</span>;</span>
<span class="rule"><span class="attribute" style="color: rgb(181, 137, 0); ">font</span>:<span class="value">normal <span class="number" style="color: rgb(42, 161, 152); ">12</span>px/<span class="number" style="color: rgb(42, 161, 152); ">22</span>px Monaco,Monospace <span class="important" style="color: rgb(203, 75, 22); ">!important</span></span>;</span>
<span class="rule"><span class="attribute" style="color: rgb(181, 137, 0); ">color</span>:<span class="value"><span class="hexcolor" style="color: rgb(42, 161, 152); ">#CFDBEC</span></span>;</span>
<span class="rule"><span class="attribute" style="color: rgb(181, 137, 0); ">background-color</span>:<span class="value"><span class="number" style="color: rgb(42, 161, 152); ">#2f2f2f</span></span>;</span>
<span class="rule"><span class="attribute" style="color: rgb(181, 137, 0); ">background-image</span>:<span class="value">-webkit-repeating-linear-<span class="function">gradient(top, #<span class="number" style="color: rgb(42, 161, 152); ">444</span> <span class="number" style="color: rgb(42, 161, 152); ">0</span>px, #<span class="number" style="color: rgb(42, 161, 152); ">444</span> <span class="number" style="color: rgb(42, 161, 152); ">22</span>px, #<span class="number" style="color: rgb(42, 161, 152); ">2</span>f2f2f <span class="number" style="color: rgb(42, 161, 152); ">22</span>px, #<span class="number" style="color: rgb(42, 161, 152); ">2</span>f2f2f <span class="number" style="color: rgb(42, 161, 152); ">44</span>px)</span></span>;</span>
<span class="rule"><span class="attribute" style="color: rgb(181, 137, 0); ">background-image</span>:<span class="value">-moz-repeating-linear-<span class="function">gradient(top, #<span class="number" style="color: rgb(42, 161, 152); ">444</span> <span class="number" style="color: rgb(42, 161, 152); ">0</span>px, #<span class="number" style="color: rgb(42, 161, 152); ">444</span> <span class="number" style="color: rgb(42, 161, 152); ">22</span>px, #<span class="number" style="color: rgb(42, 161, 152); ">2</span>f2f2f <span class="number" style="color: rgb(42, 161, 152); ">22</span>px, #<span class="number" style="color: rgb(42, 161, 152); ">2</span>f2f2f <span class="number" style="color: rgb(42, 161, 152); ">44</span>px)</span></span>;</span>
<span class="rule"><span class="attribute" style="color: rgb(181, 137, 0); ">background-image</span>:<span class="value">-ms-repeating-linear-<span class="function">gradient(top, #<span class="number" style="color: rgb(42, 161, 152); ">444</span> <span class="number" style="color: rgb(42, 161, 152); ">0</span>px, #<span class="number" style="color: rgb(42, 161, 152); ">444</span> <span class="number" style="color: rgb(42, 161, 152); ">22</span>px, #<span class="number" style="color: rgb(42, 161, 152); ">2</span>f2f2f <span class="number" style="color: rgb(42, 161, 152); ">22</span>px, #<span class="number" style="color: rgb(42, 161, 152); ">2</span>f2f2f <span class="number" style="color: rgb(42, 161, 152); ">44</span>px)</span></span>;</span>
<span class="rule"><span class="attribute" style="color: rgb(181, 137, 0); ">background-image</span>:<span class="value">-o-repeating-linear-<span class="function">gradient(top, #<span class="number" style="color: rgb(42, 161, 152); ">444</span> <span class="number" style="color: rgb(42, 161, 152); ">0</span>px, #<span class="number" style="color: rgb(42, 161, 152); ">444</span> <span class="number" style="color: rgb(42, 161, 152); ">22</span>px, #<span class="number" style="color: rgb(42, 161, 152); ">2</span>f2f2f <span class="number" style="color: rgb(42, 161, 152); ">22</span>px, #<span class="number" style="color: rgb(42, 161, 152); ">2</span>f2f2f <span class="number" style="color: rgb(42, 161, 152); ">44</span>px)</span></span>;</span>
<span class="rule"><span class="attribute" style="color: rgb(181, 137, 0); ">background-image</span>:<span class="value">repeating-linear-<span class="function">gradient(top, #<span class="number" style="color: rgb(42, 161, 152); ">444</span> <span class="number" style="color: rgb(42, 161, 152); ">0</span>px, #<span class="number" style="color: rgb(42, 161, 152); ">444</span> <span class="number" style="color: rgb(42, 161, 152); ">22</span>px, #<span class="number" style="color: rgb(42, 161, 152); ">2</span>f2f2f <span class="number" style="color: rgb(42, 161, 152); ">22</span>px, #<span class="number" style="color: rgb(42, 161, 152); ">2</span>f2f2f <span class="number" style="color: rgb(42, 161, 152); ">44</span>px)</span></span>;</span>
<span class="rule"><span class="attribute" style="color: rgb(181, 137, 0); ">padding</span>:<span class="value"><span class="number" style="color: rgb(42, 161, 152); ">0</span>em <span class="number" style="color: rgb(42, 161, 152); ">1</span>em</span>;</span>
<span class="rule"><span class="attribute" style="color: rgb(181, 137, 0); ">overflow</span>:<span class="value">auto</span>;</span>
<span class="rule">}</span></span></code>![]()