Finding Color Goto Online Services Tools
Online services that help in choosing colors/combinations/palettes.
It is My Simple Notes by Using HTML for Blogging or Blogger Users in order to better good looking content
Online Services for Color Finding Refference
SEO Traffic Generation Tips
SEO Traffic Generation Tips
SEO, or search engine optimization is the be-all-end-all of traffic generation. The two go hand in hand. This is because, in order to gain traffic to your site your articles, your advertisements and your website
must all be search engine optimized. So, when it comes to SEO, make sure you target everything and anything around this incredibly important concept.
Essentially, there are three basic elements to SEO- keywording, linking and content. Consider keywording, linking and content the three musketeers to successful SEO. To get you started, we’ve offered the top ten tips to SEO. Keep these in mind for all your copy and content to ensure the maximum traffic generation results.
- Choose good keywording phrases- instead of shaping words around articles, shape articles around words. Target your content around keywords or ideas. In order to find an angle for your article, consider using Google Adwords to see which keywords are most likely searched. Then, write an article around these key phrases and terms. This may seem like an odd concept, but as soon as your brain gets used to it, the writing will flow naturally.
- Use keywords throughout your website, marketing and advertisement- use keywords in your title, your subheadings and in your links. If you can, even use your keyword in your URL.
- Link away- it is okay to link to other sites. In fact, it’s a good idea, especially if these sites are highly respected and informative. Sites with .edu and .gov are often the best because they represent a highly regarded source.
- Link to your heart’s content- Links do not have to just be certain words. You can also make title links and anything else you want links. People are automatically drawn to links, so switch it up andmake your content stand out.
- Use your anchor text in links- Make sure your link text features your keyword phrase. Links stand out on websites and most people will click through, especially if your keyword phrase is directed towards their interest.
- Always add new content- are you constantly updating and adding new content to your website? Well you need to be to ensure SEO success! This cannot be stressed enough. Content is what will makeor break your site so make sure your content is entertaining, up to date and informative. For more content tips, check out the Article Marketing section.
- Be Bold- make use of Bold HTML tags and other HTML tags to make your website stand out. Bold is beautiful.
- Use Alt Imaging- a picture is worth a thousand words, especially on the net. Putting alt attributes on your images can allow you to place relevant text around your image, better for search engine indexing. Keep in mind that images are searched just as much as content is.
- Include a site map- a site map is a great way to navigate through your site and can also be submitted to Google with XML site map. Site maps help search engine robots find every page on your website in just two clicks. What this means is better search engine results for all your web pages. Make sure you link all pages properly for the best SEO results.
- Follow the rules- SEO has a set of particular rules. You need to understand the legality of SEO so you don’t get banned from search engines. So how do you do this? You research. You study. You learn. Take some time and go through the basics of SEO on the main search engines. Understanding the do’s and don’ts of SEO is critical when it comes to generating traffic. After all, you SEO strategy can either make, or break your website.
Vertical Navigation Menu

How To Add A Vertical Navigation CSS Menu To Blogger?
Well the process is as simply as it can be. Simply follow these steps carefully,
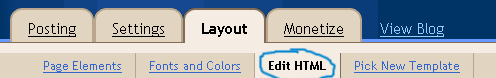
- Go To Blogger > Layout > Edit HTML
- Back-up your template
All Navigation Menus below uses two pieces of codes. One is The CSS code which is responsible for the look and feel of the menus and the second is the HTML code which is responsible for positioning the menus. So lets know where to add each code!
3. Paste the CSS code for your selected Menu just above ]]></b:skin>
4. For the HTML code there can be two positions either your right sidebar or left sidebar. Depends how many columns you have.
- If you have a right sidebar then paste the HTML code just below <div id='sidebar-wrapper'> or this <div id='sidebar-wrapper-right'>
- If you have a left sidebar then paste the HTML code just below <div id='sidebar-wrapper-left'>
Note:- Since most templates use different coding therefore if you could not find the above codes then don’t worry simply share your blog URL in the comment box and I will view your template coding and will tell you instantly which code to search for!
5. Finally save your template and see a beautiful Navigation Menu hanging on your sidebar :D
Editing The Links In The Navigation Menu
To change the Tab Menu Links and Titles, simply edit this bolded part of the HTML code,
<li><a href="#1" >Link 1</a></li>
<li><a href="#2" >Link 2</a></li>
<li><a href="#3" >Link 3</a></li>
<li><a href="#4" >Link 4</a></li>
<li><a href="#5" >Link5</a></li>
Replace #1, #2, #3 etc with your Page Links/URL and replace Link1, Link2, Link3 etc with your Page Titles. If you wish to add or delete a tab then simply add or delete this line from theHTML code,
<li><a href="#" >Link</a></li>
For Live Demo of Other Navigation Menus Simply use our HTML Editor and Copy and Paste the CSS and HTML code at right areas and then start playing with the code :>>
See Demos With MBT HTML Editor!
Navigation Menu #1

CSS CODE:
#menu6 ul { list-style: none; margin: 0; padding: 0; } #menu6 img { border: none; } #menu6 { width: 200px; margin: 10px; } #menu6 li a { font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu6 li a:link, #menu6 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUyXDkT6YDlq_DByPylQ81ZsJj-1u-afOPZE9eiBNnZbkwoiEQBLEitVmO_KG4HPoPgKgbaeZQnXHpSwJ_za6-QtHXneCL2CxtLaWIOGo9xR4_D6cDHBJh46aukwHbY3FHQaSyH14OoQA/s800/menu6.gif); padding: 8px 0 0 20px; } #menu6 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUyXDkT6YDlq_DByPylQ81ZsJj-1u-afOPZE9eiBNnZbkwoiEQBLEitVmO_KG4HPoPgKgbaeZQnXHpSwJ_za6-QtHXneCL2CxtLaWIOGo9xR4_D6cDHBJh46aukwHbY3FHQaSyH14OoQA/s800/menu6.gif) 0 -32px; padding: 8px 0 0 20px; }
HTML CODE:
<div id="menu6"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Navigation Menu #2
CSS Code:
#menu3 ul { list-style: none; margin: 0; padding: 0; } #menu3 img { border: none; } #menu3 { width: 200px; border: 1px solid #ccc; margin: 10px; } #menu3 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu3 li a:link, #menu3 li a:visited { color: #888; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFcQAf_of9sYPHqIdp75KUqP0qmrm5nTRj5k5K5m7ZCdIMxjKzv3GK6eDYKf7P_EI5coadjcXgNg_J3vzUxf7dEj2x-bvHWtnqDf8djxOe3IQ7XVV_QMUij4i7EIMPiSqNdzKkwXSSUGU/s800/menu3.gif); padding: 8px 0 0 30px; } #menu3 li a:hover, #menu3 li #current, #menu3 li a:active { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFcQAf_of9sYPHqIdp75KUqP0qmrm5nTRj5k5K5m7ZCdIMxjKzv3GK6eDYKf7P_EI5coadjcXgNg_J3vzUxf7dEj2x-bvHWtnqDf8djxOe3IQ7XVV_QMUij4i7EIMPiSqNdzKkwXSSUGU/s800/menu3.gif) 0 -32px; padding: 8px 0 0 30px; }
HTML Code:
<div id="menu3"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Navigation Menu #3
CSS Code:
HTML Code:
Navigation Menu #4
CSS Code:
HTML Code:
Navigation Menu #5
CSS Code:
HTML Code:
Navigation Menu #6
CSS Code:
HTML Code:
Navigation Menu #7
CSS Code:
HTML Code:
Navigation Menu #8
CSS Code:
HTML Code:
Navigation Menu #9
CSS Code:
HTML Code:
Navigation Menu #10
CSS Code:
HTML Code:
Navigation Menu #11
CSS Code:
HTML Code:
Navigation Menu #12
CSS Code:
HTML Code:
Navigation Menu #13
CSS Code:
HTML Code:
Navigation Menu #14
CSS Code:
HTML Code:
Navigation Menu #15
CSS Code:
HTML Code:
Navigation Menu #16
CSS Code:
HTML Code:
Navigation Menu #17
CSS Code:
HTML Code:
Navigation Menu #18
CSS Code:
HTML Code:
Navigation Menu #19
CSS Code:
HTML Code:
Navigation Menu #20
CSS Code:
HTML Code:
Navigation Menu #21
CSS Code:
HTML Code:
Navigation Menu #22
CSS Code:
HTML Code:
Navigation Menu #23
CSS Code:
HTML Code:
Navigation Menu #24
CSS Code:
HTML Code:
Navigation Menu #25
CSS Code:
HTML Code:
Blinking Readmore
Animation is always eye-catching and seeks readers attention. In order to give a more lively look to blogger hosted blogs I am proud to present another set of beautiful animated Read More Buttons with metallic frame surrounding each one of them and a blinking tiny arrow to give the motion look. This is how one such button looks in motion, 
Basic Readmore Post
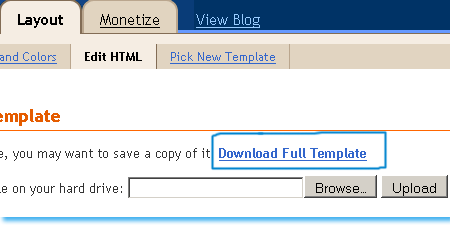
From this post The steps that must be followed for planting this TNT are, Now The Most Important Step –> Back Up Your Template By backing up your template I mean that you must save a copy of your current template in your computer hard drive. If in case something goes wrong, you can restore your template and have everything working as normal as before. To backup your template click on the link saying Download Full Template , as shown below If suppose something goes wrong , you will simply click the Browse button, locate your saved template and then simply click the Upload button to restore your template back to normal. Tip: Pressing Ctrl + F and then paste this code into the search box, as shown below, The search box is an easy way of finding codes in your template. Tip: Highlight the code below and then press Ctrl + c to copy the entire code and then press Ctrl + v to paste the code <style> And just after <data:post.body/> add the code below, <!--READ-MORE-STARTS--> <b:if cond='data:blog.pageType != "item"'> <div style="text-align: right;">Read More ->></div></a> <!--READ-MORE-STOPS--> You can replace the text in red with anything you like, e.g: Continue Reading, Keep Reading If you want to shift the "Read More->>" text to the extreme-left side, use this code: <!--READ-MORE-STARTS--> <b:if cond='data:blog.pageType != "item"'> <div style="text-align: left;">Read More ->></div></a> <!--READ-MORE-STOPS--> Read Further to know How to Apply this TNT in your Posts Now whenever you want to write a post in windows Live Writer, follow the procedure below, You will see something like this, <span class="fullpost"> </span> Now suppose if you want to show the post only till the lines I have explained everything in these images so read carefully! So you will add the codes as shown below, You can see in the image above that I have added <span class="fullpost"> just above the part of the post I wanted to hide. The text that I want to hide is the one below, “Please use windows live writer only for writing quality posts. This TNT of Read More link works best with windows Live writer. Blogger Editor is simply annoying and this trick simply just don’t work efficiently with it. If you still want to use blogger editor rather than windows live writer than frustration is what you will encounter! “ I added </span> to the part where the entire post completes or source code ends In short add <span class="fullpost"> just before the text to be hidden and add </span> just after it That’s All! You can use some of the Images below instead of that Read More –>> text To add an image instead of text simply replace Read More ->> in the code above with this, <img src=”URL Of Your Image”/> Replace URL Of Your Image with your image link.

<b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}
</b:if>
</style>
<a expr:href='data:post.url'>
</b:if>
<a expr:href='data:post.url'>
</b:if>